バナーデザインを簡単に作成 | Adobe Express PR

SNSやホームページなどで情報発信する際に、役立つのがバナーです。クリックしたくなるようなバナーをデザインすれば、集客につなげることもできます。バナーデザインを簡単に作成する方法をご紹介します。
*Adobe ExpressのPR記事です。
目次
バナーをデザインするコツ
バナーの目的を明確にする
ターゲットを明確にする
誘導先のページ内容を理解する
バナーの設置位置・サイズを決める
バナーの要素を明確にする
素材を選ぶ
キャッチコピーを考える
配色を考える
バナーレイアウトを考える
読みやすいバナーにするバナー作成の注意点
著作権侵害にならないようにする
法令を遵守しているか
リンクや掲載情報が正しいかチェックする
最終チェックをおこなうバナーを作成する方法
バナー作成ツールを利用
広告会社やクラウドソーシングに依頼バナーを簡単に作成する方法
テンプレートを選ぶ
テキストを入力する
デザインや画像を追加する
保存してダウンロードバナーのコンバージョン率を高める方法
まとめ
バナーをデザインするコツ
バナーの目的を明確にする
・イベントやセミナー等のバナー
・広告に使用するバナー
・キャンペーンを告知するバナー
など、告知したい目的によって、作成するバナーのデザインが変わってきます。
まずは、バナーを使用して「どんな目的を達成したいのか?」を明確にしましょう。
イベントやセミナー等のバナー
目的:新サービスの周知。何に使えるのか・何が学べるのかが分かる

広告に使用するバナー
目的:何が学べるのか・信憑性のあるものなのか・タイトルが一目で分かる

キャンペーンを告知するバナー
目的:何か・どのくらい(・いつまで)お得なのかを告知する

ターゲットを明確にする
効果的なバナーを作成するためには、まず、ターゲットを明確にすることが重要です。
・性別
・年齢
・ターゲット層の職業
・ターゲット層が興味関心を寄せるもの
など、ターゲット層の人物像ができるだけ浮き彫りになる特徴を挙げていきましょう。
ターゲット層によって、バナーデザインで好まれる傾向が変わってくるためです。
たとえば、ビジネスマンの方にとってはフォーマルな印象を与えるものが好まれます。
誘導先のページ内容を理解する
効果的なバナーを作成するためには、誘導リンク先のページ内容を理解することが大切です。
誘導リンク先のページ内容と、バナーの内容が合致していることが必要になります。
誘導先リンクのサービスにおいて、
・このサービス・商品を受けることで、何が得られるのか?(サービスを得る前と後で、どんな変化が得られるのか?)
・どんな人に向けたサービスなのか?
を、簡潔に説明できるようにしておきましょう。
バナーの設置位置・サイズを決める
バナーの設置位置を決めることも重要です。
・どの部分にバナーを設置するか(ヘッダー・コンテンツ下部・フッター)
・レスポンシブ対応(スマホ表示対応)させるのか
など、設置位置を決めることが重要です。
広告バナーの場合、広告媒体ごとに推奨されるサイズを指定される場合があるため、出稿する広告媒体をあらかじめ明確にしておきましょう。
バナーには、「国際標準規格のバナーサイズ」があり、大手の広告媒体に出稿する際のサイズは、これらの規格を元にサイズが定められていることがほとんどです。
【「国際標準規格のバナーサイズ」一例】
Rectangles and Pop-Ups
・横300px 縦250px (Medium Rectangle:ミディアムレクタングル)

・横250px 縦250px (Square Pop-Up:スクエアポップアップ)

・横240px 縦400px (Vertical Rectangle:バーティカルポップアップ)

・横336px 縦280px (Large Rectangle:ラージレクタングル)

・横180px 縦150px (Rectangle:レクタングル)

・横300px 縦100px (3:1 Rectangle:3:1レクタングル)


上記のサイズは、広告を出稿する媒体や、掲載場所によって変わってくるので、作成する前に、どのサイズが必要なのかを確認するようにしましょう。
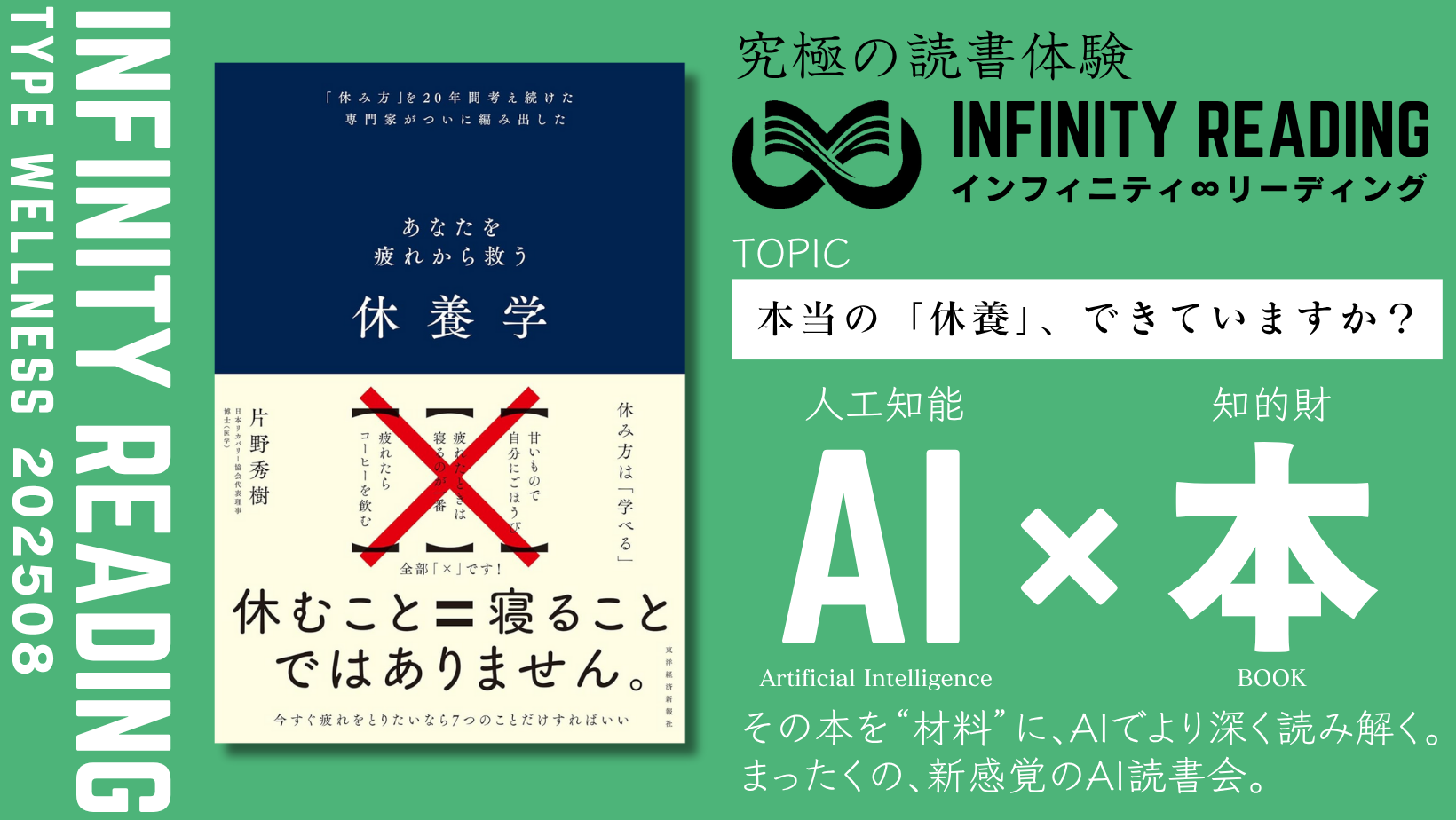
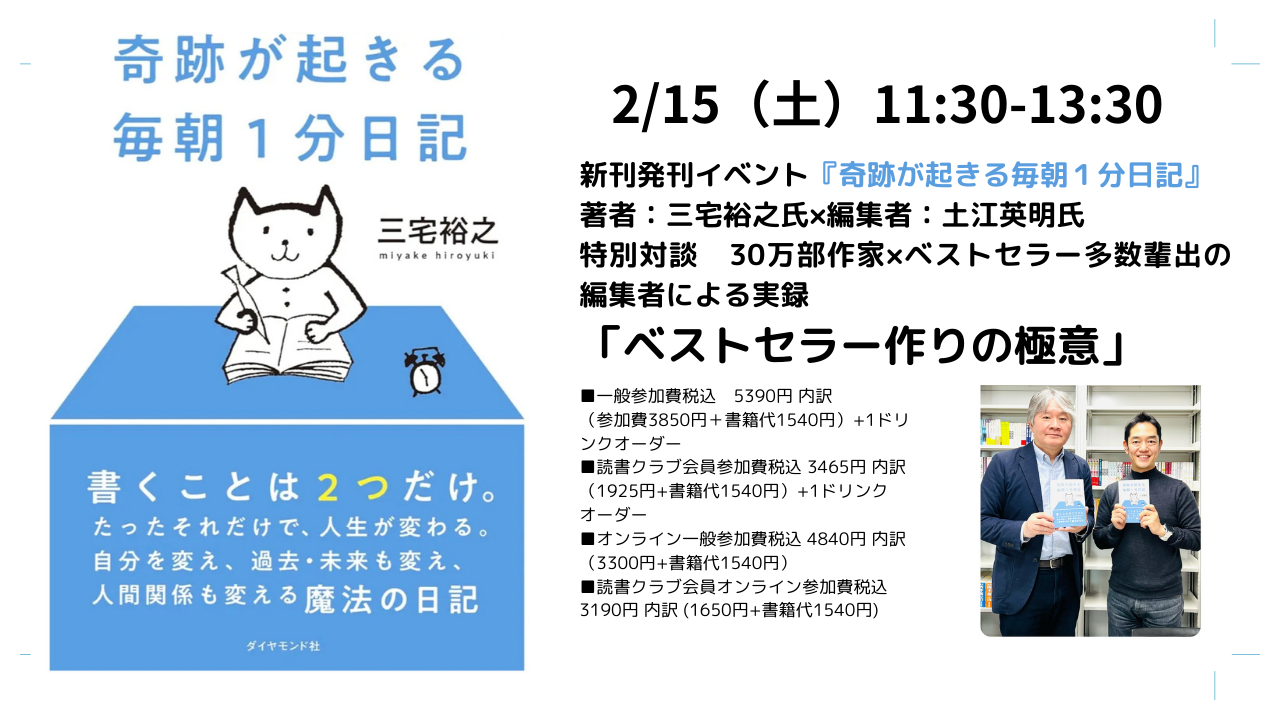
また、天狼院書店のホームページ用のサムネイル画像は、「1,160ピクセル×610ピクセル」の横長のサイズで作成しています。以下のバナーは、「1,160ピクセル×610ピクセル」のサイズです。

Instagram をはじめ、Facebook に使用するバナーとしても、スクエアサイズで作成することが多くなってきました。
スクエアサイズで作成する際は、「1,080ピクセル×1,080ピクセル」で作成することを推奨します。Facebook で広告に出稿する際には、後で画像をトリミングして設定することができます。
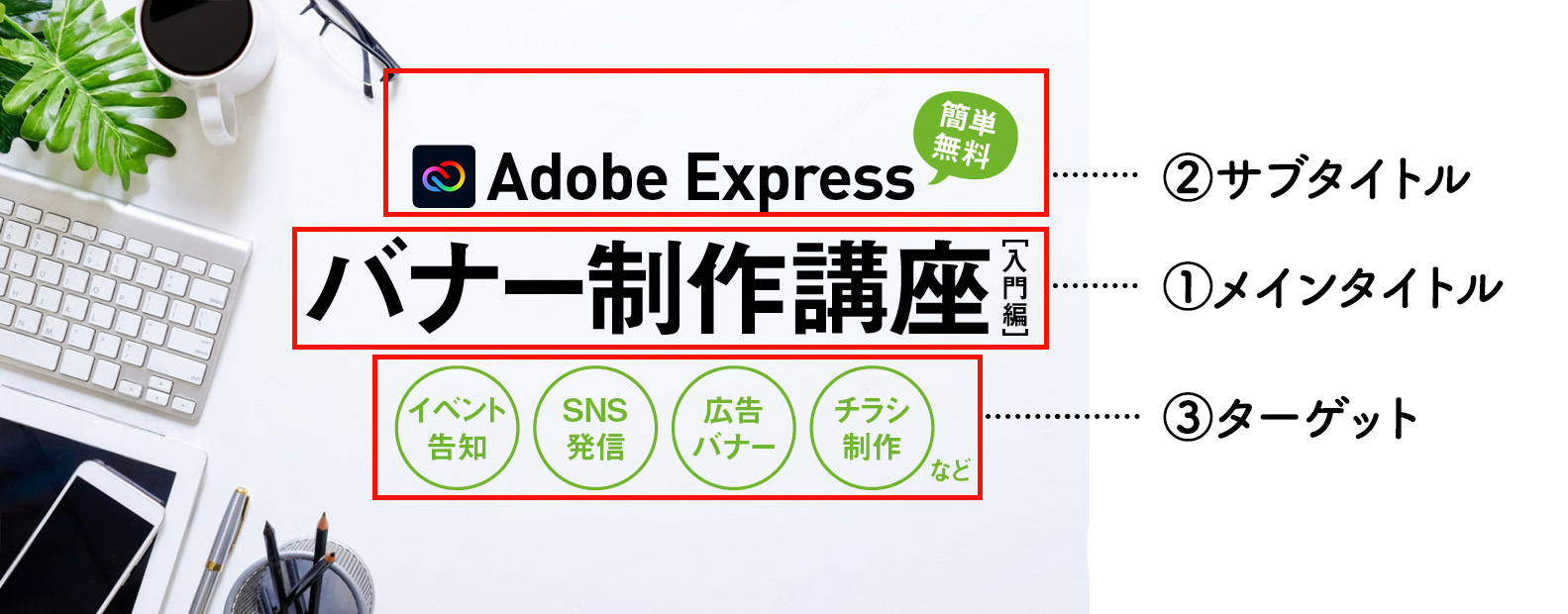
バナーの要素を明確にする
バナーを作成する前に、バナーに入れ込む要素を明確にしましょう。
①メインタイトル
最優先で伝えたい情報が、一番に目に入るようにしましょう。
②サブタイトル
メインの情報を補足する情報を入れていきましょう。
③ターゲット
サービスの対象となるターゲットが一目で分かる情報を記載します。

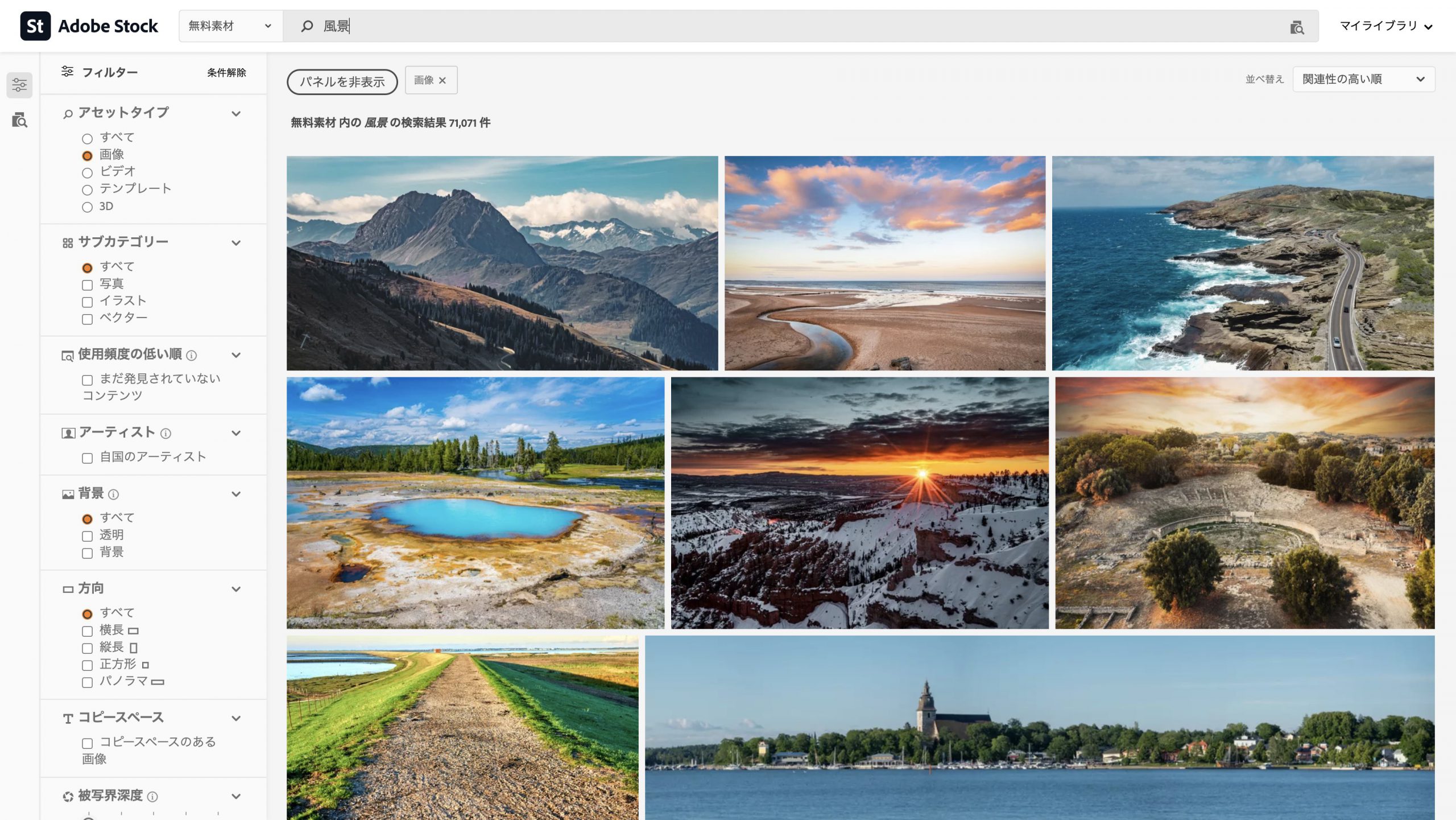
素材を選ぶ
バナーの要素の中でも、大部分を占め、視覚的に大きなインパクトを与える「写真・画像」は、非常に重要な役割を持っています。
誘導先ページの内容を理解し、ビジュアルとして一発で想起できる、適切な画像を選定します。
また、使用する画像は、解像度がしっかり高いものである必要があります。
画像選びには、豊富なラインナップから適したものを選ぶことのできる、「Adobe Stock」が便利です。天狼院書店でも、バナー作成の際によく利用しています。
無料で利用できる画像もあります。

キャッチコピーを考える
画像の限られた面積上で、適切に情報を伝えるための「キャッチコピー」は、バナー作成において重要なポイントです。
バナーにおけるキャッチコピーの付け方のコツは、「サービスを通して、どのような効果・スキルが得られるのか?」を明確にし、「どうやって」得られるのかの部分は、クリックして飛んだページの先で詳細に説明するように誘導しましょう。
今回は簡単なコツのみをご紹介しましたが、適切なキャッチコピーを考えるのは難しいです。そのため、天狼院書店では、「読まれる文章」を書くための講座「ライティング・ゼミ」も開催しています。
配色を考える
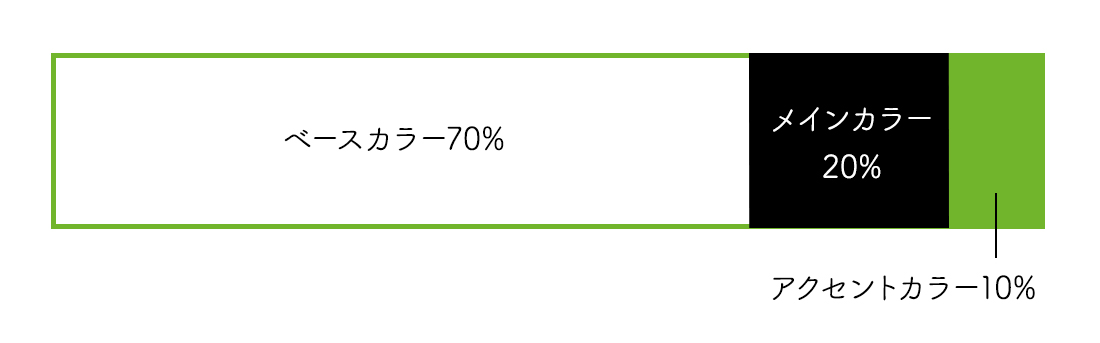
一般的に、使用する色の色数は「3色」に抑えることが見やすいとされています。


ベースカラー:70% 背景色など、最も面積を占める色
メインカラー:20% 文字色などの、メインとなる色
アクセントカラー:10% アクセントを持たせるための色
上記の割合で画像内の色面積を設定すると、バランスがよくなります。
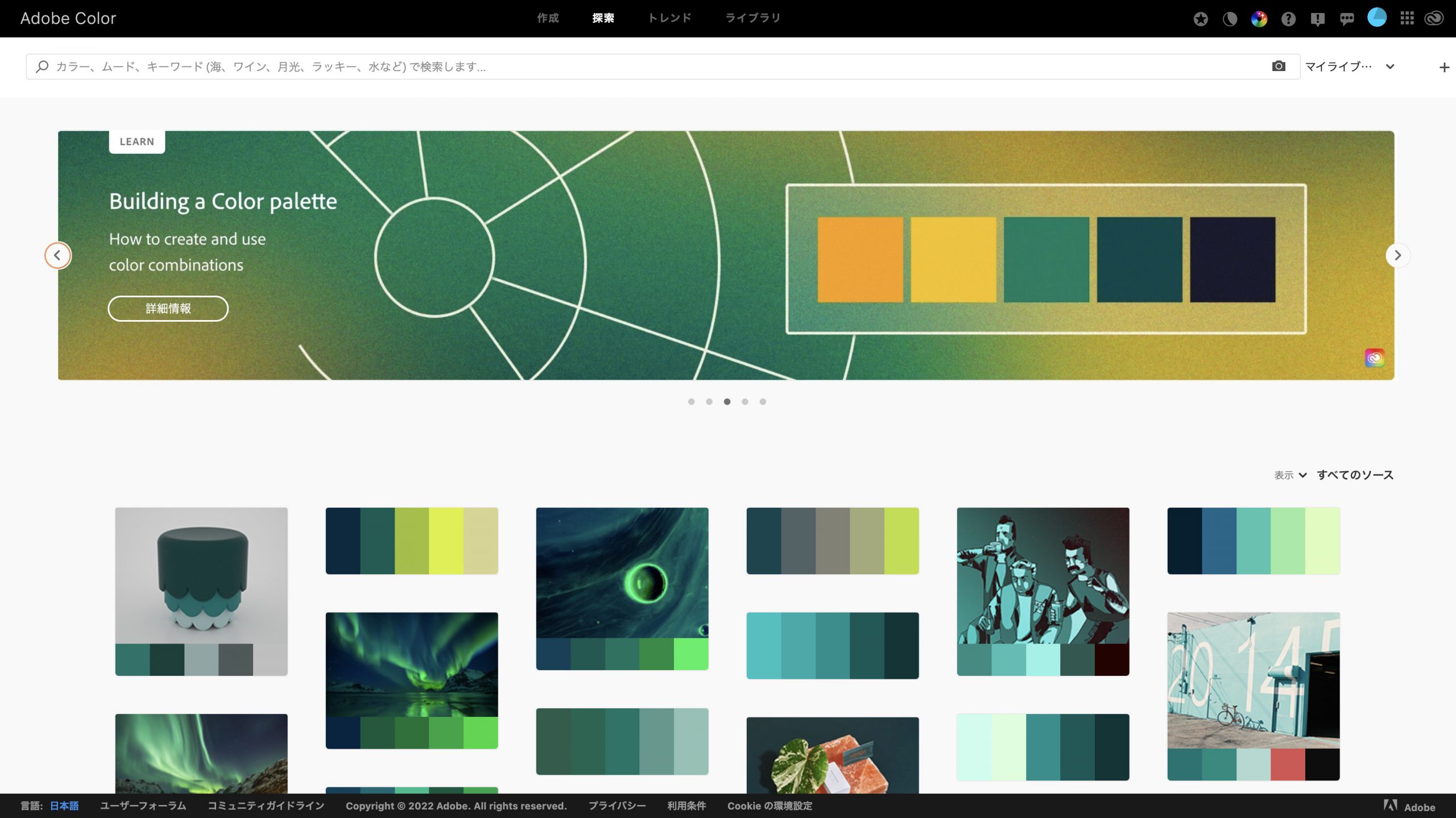
配色の決め方は、「カラーパレット」を参考にすると便利です。
「Adobe Express」に付属している「カスタムカラーパレット」を使用すると便利です。

バナーレイアウトを考える
バナーのレイアウトを考えます。実際に手を動かす前に、ラフイメージを描いて固めておくのがベターです。
パターン1:キャンペーンバナー
①メインタイトル:キャンペーンのタイトルを一番目立つように記載しましょう。
②サブタイトル:メインタイトルを補足する情報を加えます。(開催日時など必要な情報)
③ターゲット:どんなものを求めている人向けの内容なのか、明確になるようにしましょう。

パターン2:写真をメインに使用したバナー
①メインタイトル:イベント・セミナーのタイトルを一番目立つように記載しましょう。
②サブタイトル:メインタイトルを補足する情報を記載します。
③ターゲット:どんな方向けの内容なのか? どんなスキルが身につくのか? 簡潔に記載し、分かりやすく表記しましょう。

読みやすいバナーにする
フォントを選ぶ
サービス・商品のイメージを適切に伝えるため、「フォント選び」も重要です。
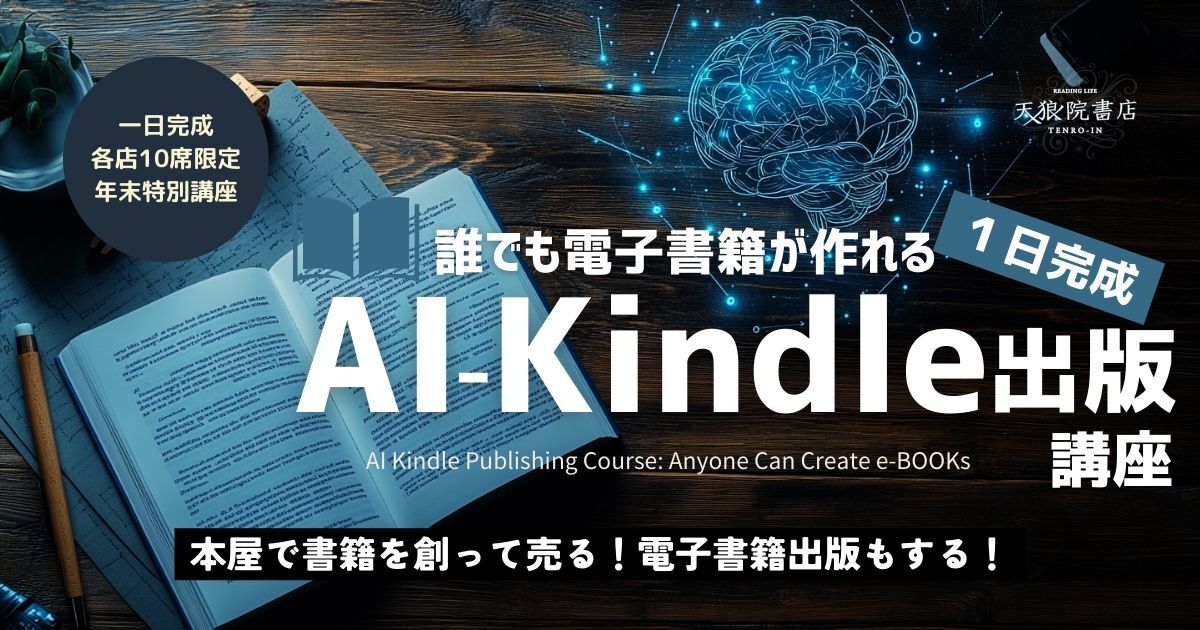
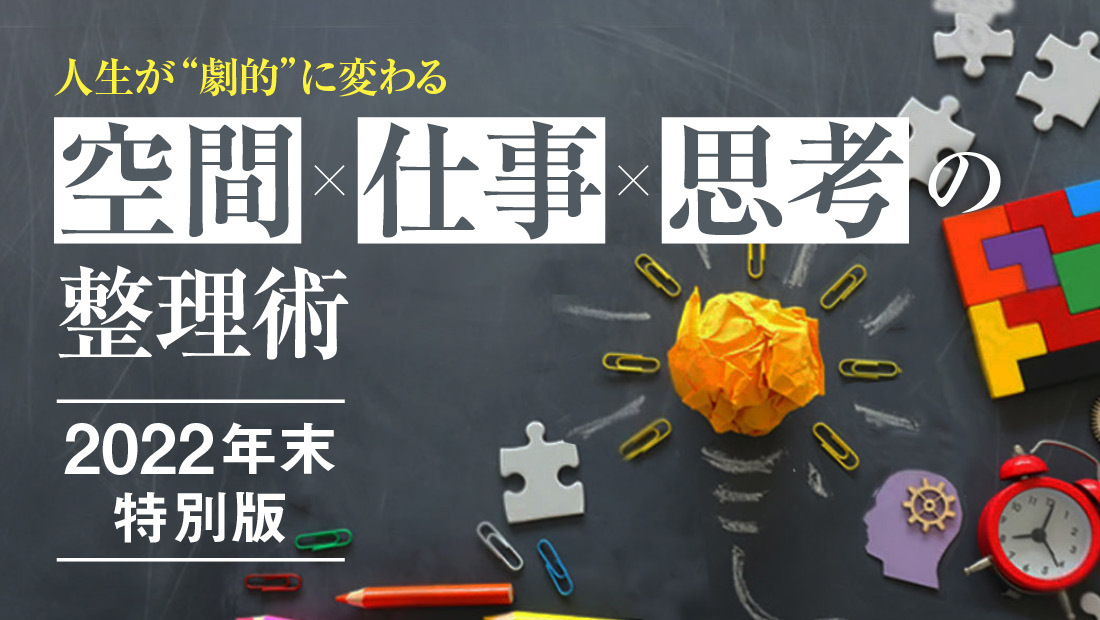
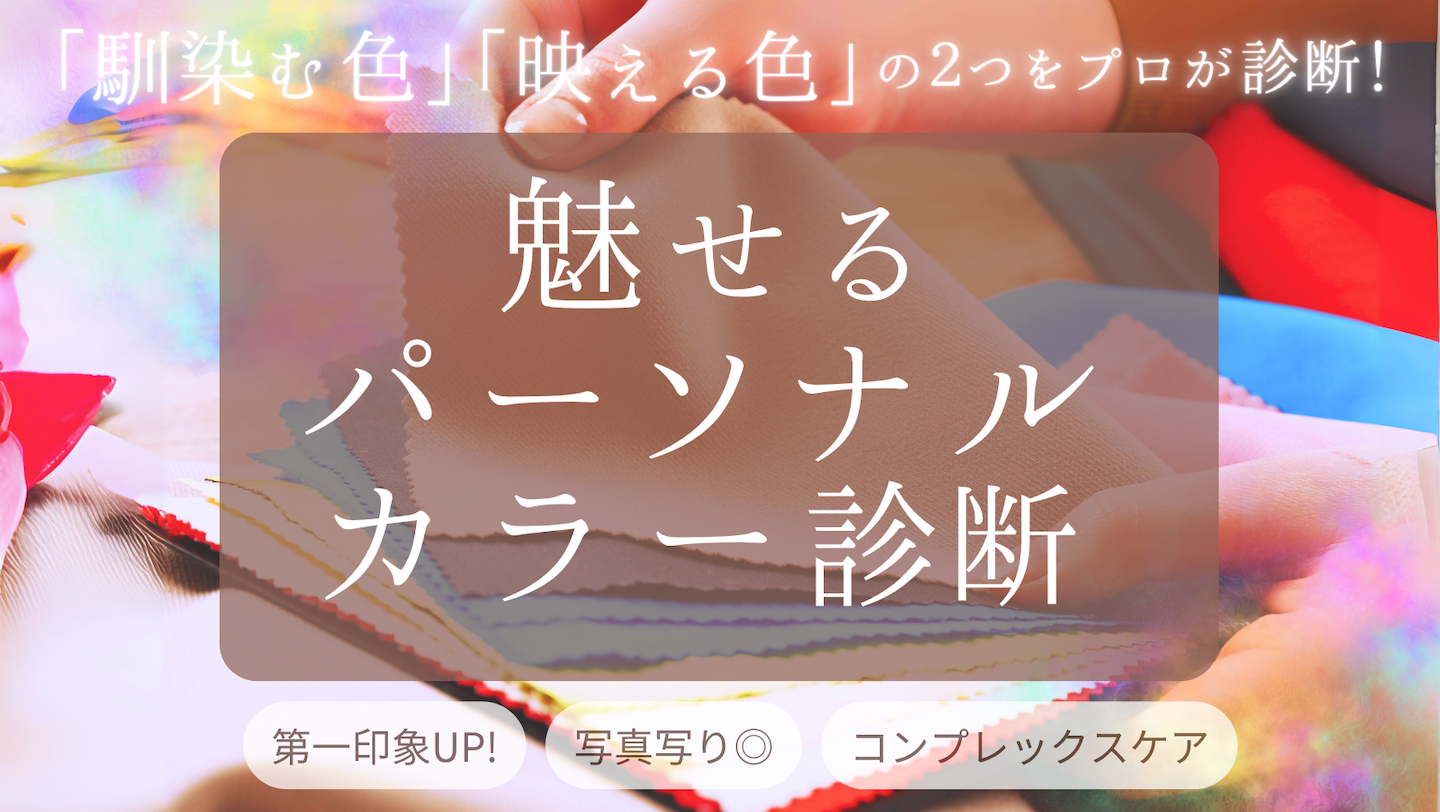
▼ターゲットが「初心者向け」のため、「丸ゴシック」系をメインに使用し、やわらかい印象に。
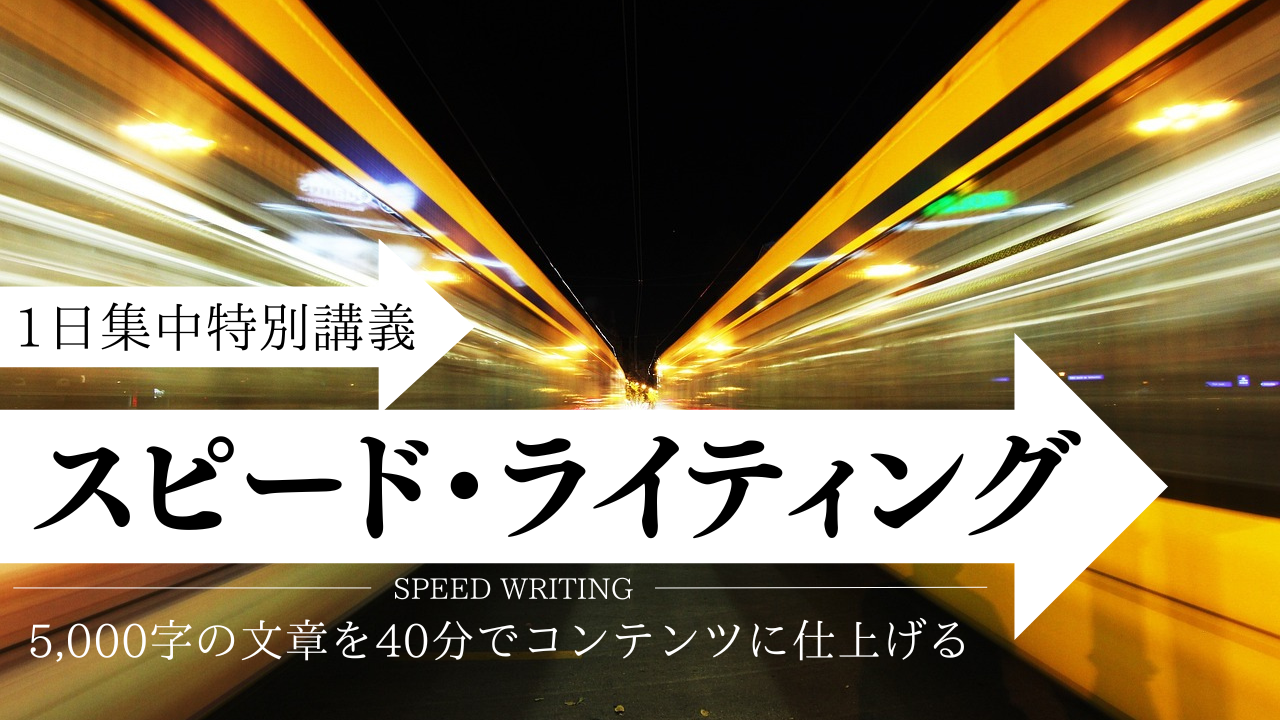
▼新人賞を突破し、本気で小説家を目指す上級コースのため、「明朝体」のフォントでまとめている。
フォントの大きさを決める
フォントの大きさで、伝えたい情報の優先度を決めることができます。
一番伝えたい情報を最も大きくし、そこから目線を誘導させたい順番に沿って文字サイズを小さくして行きましょう。
また、バナーは、限られた面積の中で情報を目立たせる必要があるため、メインの文字は太い方が望ましいでしょう。
フォントサイズが小さいバナー
フォントサイズが大きいバナー
字間・行間を調整する
より洗練されたデザインにするため、フォントの字間・行間を調整することが効果的です。
ひらがなやカタカナ、漢字、記号では、それぞれ字間の詰まり方が異なるため、間延びした印象になることがあります。
調整して、見た目として統一感のある字間・行間に変更しましょう。
調整前
調整後
装飾を加える
ポイントとなる装飾を加えることで、リンク先サービスのイメージを想起しやすく、強調させることが可能です。
関連するアイコンをタイトル周りに加えたり、補足情報の部分を吹き出しであしらい、アクセントを加えながら、全体をまとめましょう。

人の目の流れを意識しているか
人の目線は、「Z」の流れ(左上から右上、そして左下から右下)で動くという特性があり、これを「Zの法則」といいます。
この法則に沿って、伝えたい情報の優先度を決め、情報を配置することで、読みやすく、伝わりやすいデザインになります。

重要な情報だけ掲載されているか
読みやすいバナーにするためには、必要な情報・重要な情報だけを掲載することが必要です。
情報を掲載しすぎると、要点が分からなくなり、目的が不明瞭になります。
情報を詰め込みすぎた例
適切な情報量
他のバナーを参考にしてみる
バナーデザインを自分だけで考えていても、何もアイデアが浮かばないときもあります。
そんなときは、他のバナーを参考にして、イメージを膨らませることも大切です。
※あくまで「参考」であり、「模倣」にならないよう注意が必要です。
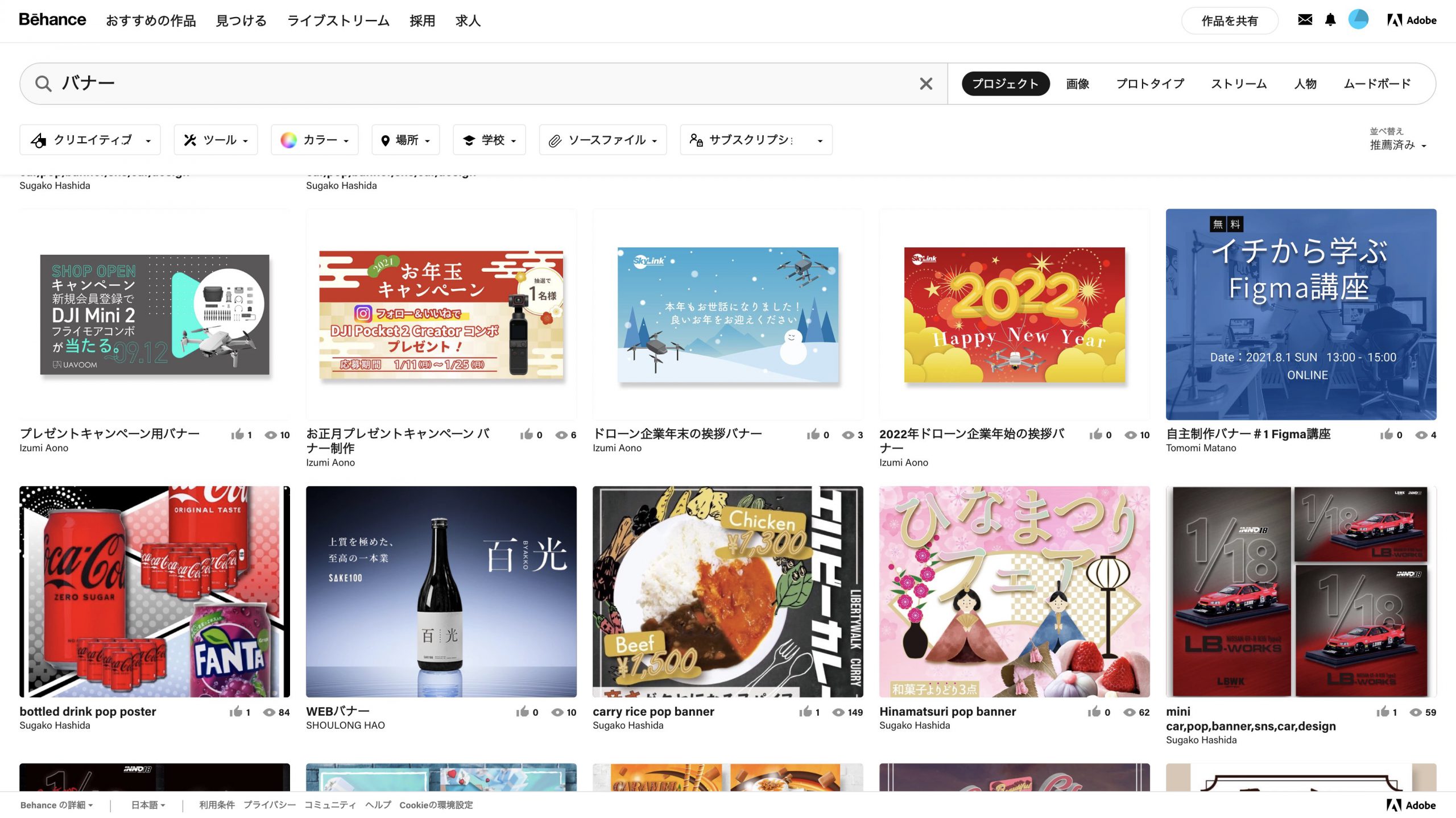
参考となるバナーデザインを探す際には、「Behance」がおすすめです。
世界中のクリエイターが自身の作品を公開しているソーシャルネットワークサービスで、キーワードを入力したり、条件を入力することで、関連画像が表示されます。
彼らの作品から刺激を受けたり、ヒントを得たりするだけでなく、自分の作品を公開して評価やコメントをもらうこともできます。

バナー作成の注意点
著作権侵害にならないようにする
誰でもインターネット上に画像をアップロードできるようになった今、著作権を侵害しないよう一層注意を払う必要があります。
著作権を理解せず、アニメのキャラクターや芸能人の写真を利用してしまったり、インターネット上にある画像を適当に拾って使用し、うっかり著作権侵害をしてしまった、ということのないように注意しましょう。
法令を遵守しているか
薬事法、景品表示法など、バナー表記について法令を遵守したものになっているかに注意しましょう。
リンクや掲載情報が正しいかチェックする
一度バナーを作成してしまうと、変更に大きな工数がかかりますが、Adobe Expressを利用すれば、簡単に変更が可能です。
また、表記に誤りがあると、サービスの信頼度を損なう可能性があります。
・誘導リンク先のURLが合っているか
・掲載情報にミスがないか
バナー作成に必要な情報を集めた際や、バナーが出来上がった際に、チェックを怠らないようにしましょう。
最終チェックをおこなう
作成段階では問題なくとも、実際にページを設置して見てみたり、スマートフォン上で見ると、見づらいバナーになっていることは起こりがちです。
実際の環境でバナーを置き、視認性に問題がないことを確認しましょう。
バナーを作成する方法
バナー作成ツールを利用
バナーを自分で作成する場合、無料の作成ツールを使うのがおすすめです。
さまざまなツールがありますが、バナー作成のための基本的な機能が搭載されており、無料からでも利用できる「Adobe Express」がおすすめです。
広告会社やクラウドソーシングに依頼
広告会社やクラウドソーシングに、バナーの作成を依頼する方法もあります。
一方で、
・制作費用がかかる
・CVが伸びないケース
といったデメリットもあるため、場合に応じて利用を検討しましょう。
バナーを簡単に作成する方法
Adobe Expressの「バナー作成機能」を利用すると、簡単にバナーを作成することができます。テンプレートを利用して、簡単にデザインすることができます。

まず、https://www.adobe.com/jp/express/create/banner にアクセスしてください。ページ内にあるテンプレートからデザインすることもできますし、「今すぐバナーを作成」をクリックし、さまざまなテンプレートを探すこともできます。
今回は「今すぐバナーを作成」からテンプレートを探してみましょう。クリックすると、「Adobe Express」の操作画面が開きます。

今回作成するバナーは
・「フォト部ビギナーズ講座」というタイトルのイベントを告知するもの
・日時:12/1(日)10時〜
・テーマ:『朝の光を使いこなす』
・ターゲット:初心者大歓迎!
という要素を入れることにします。
テンプレートを選ぶ
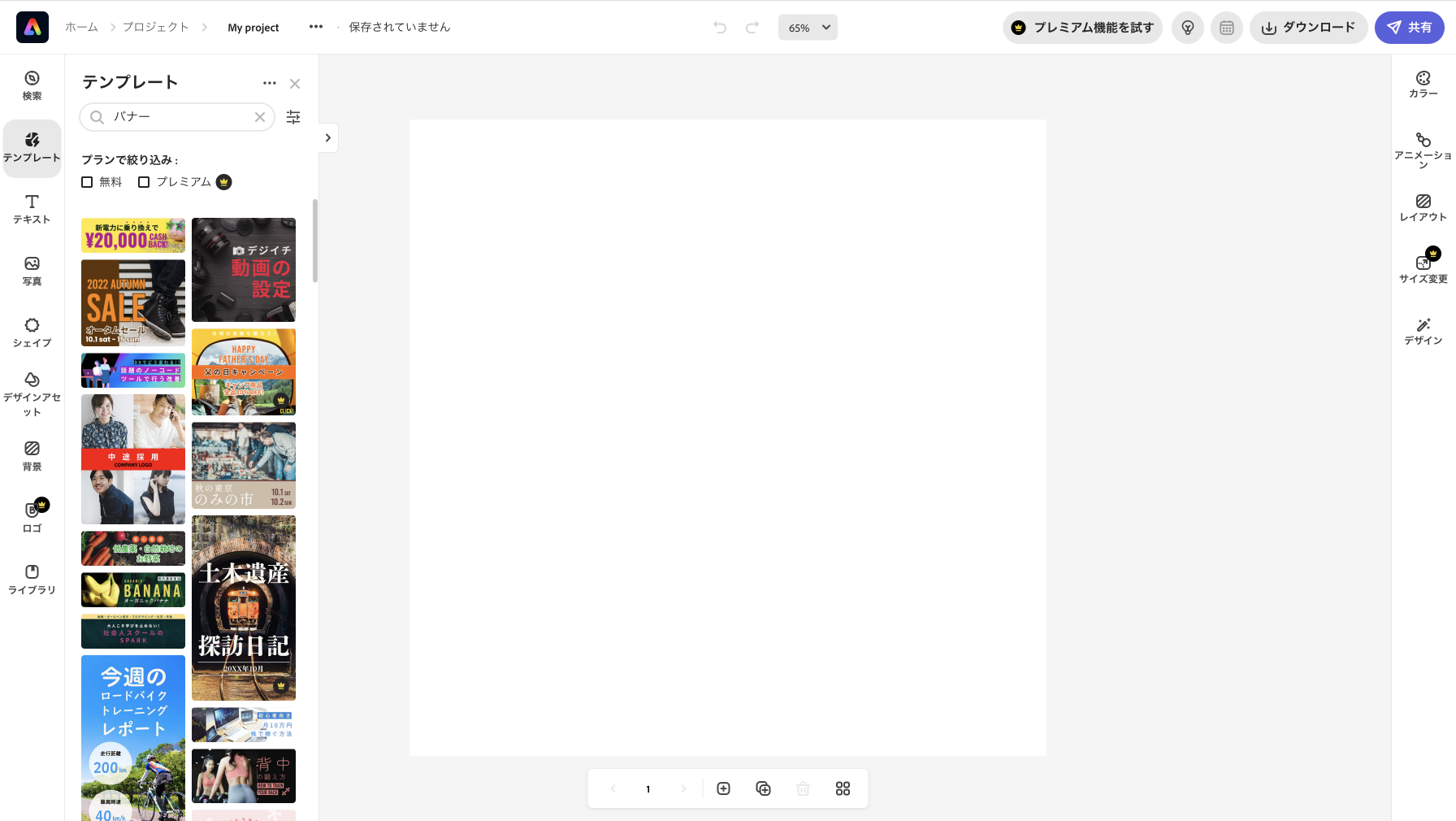
左端タブ「テンプレート」を選択します。
掲載する媒体に添ったテンプレートが用意されているので、適切なものを選択します。

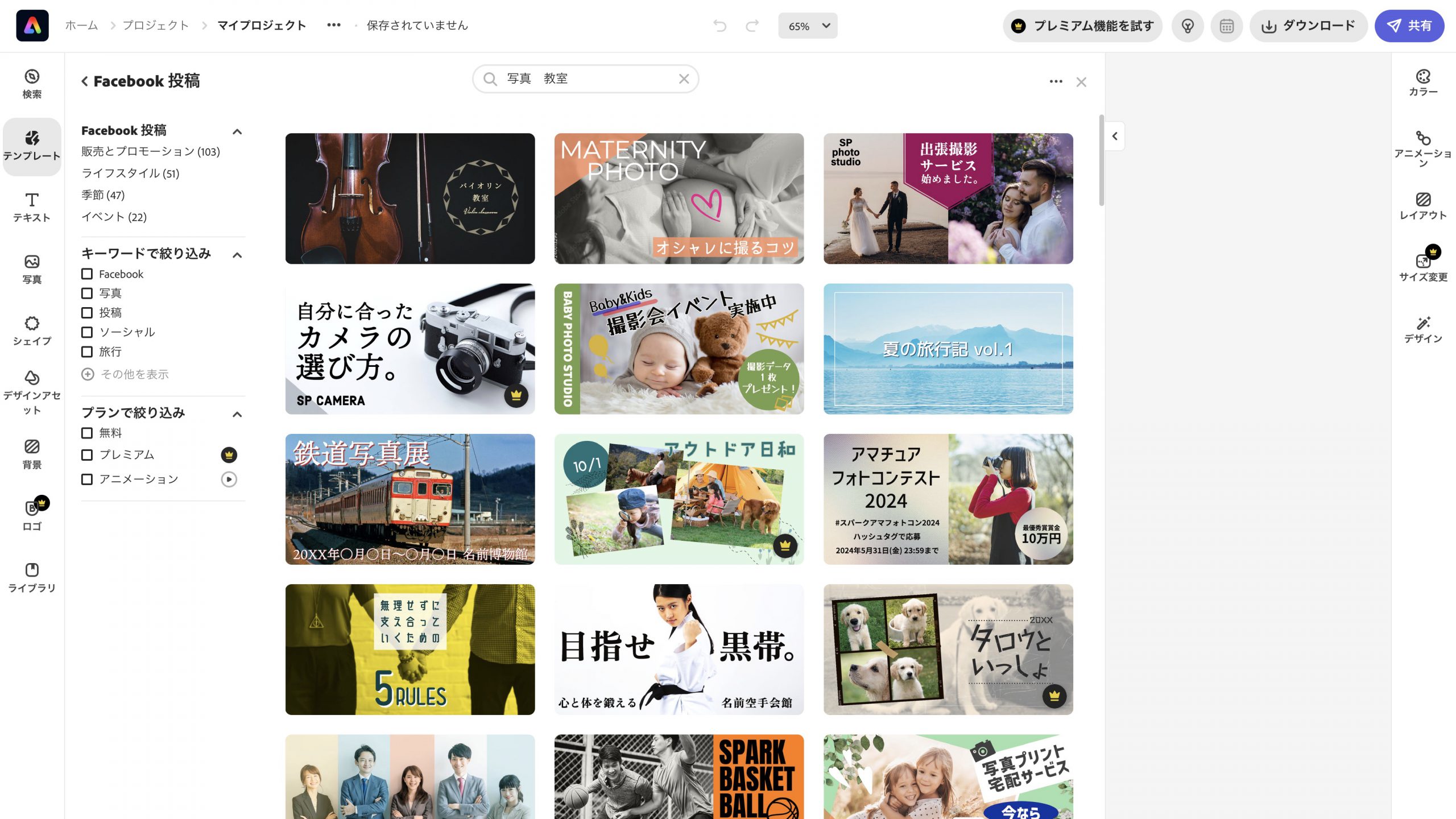
今回は、イベントのホームページに掲載するバナーを作成するため、横長・長方形のサイズを想定しています。「バナー」という項目がないため、一番近い「Facebook投稿」を選択します。
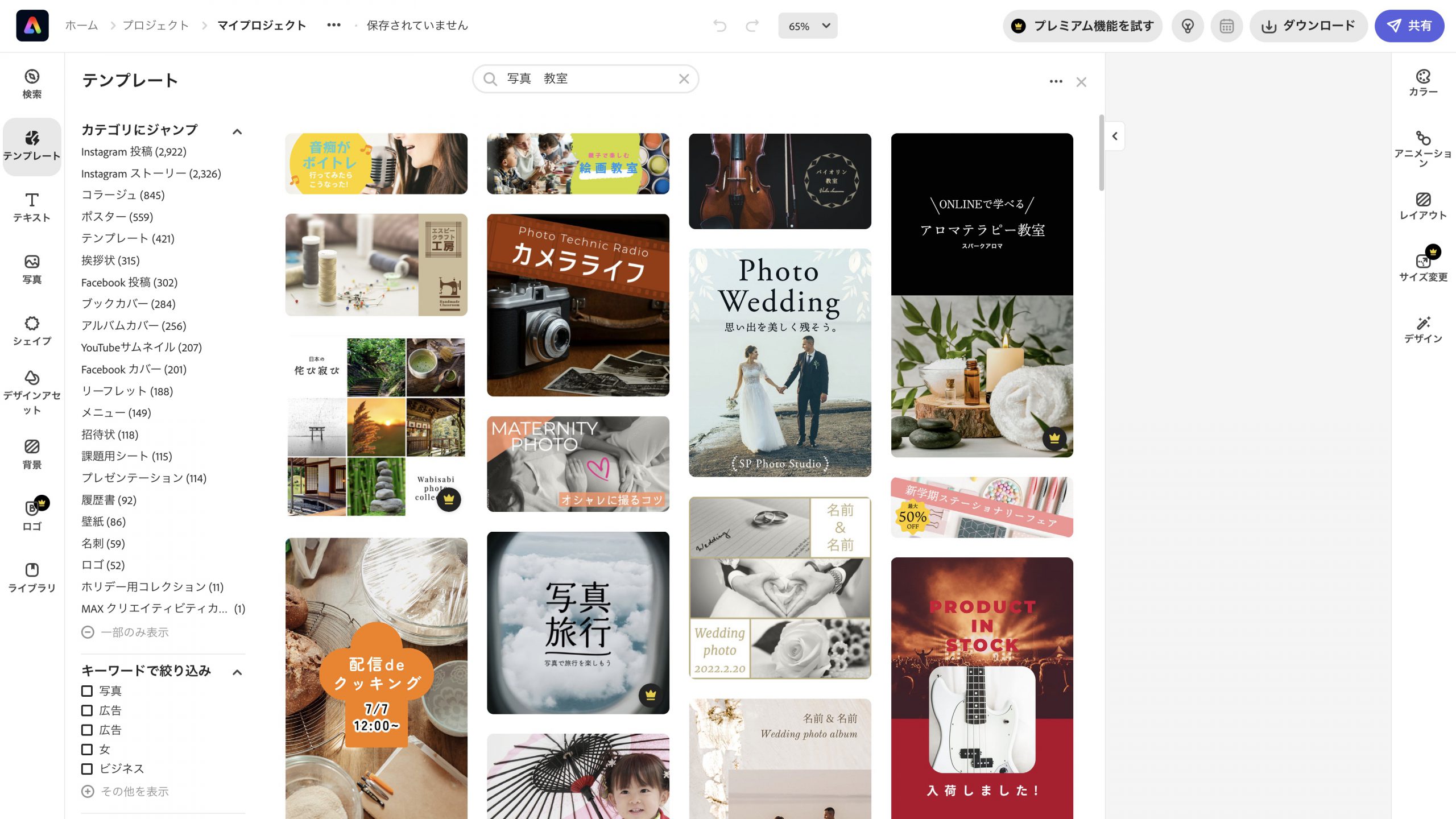
カメラのイベントなので、関連するワード(例:写真 教室)を上部の検索窓に入力し、表示された中から、イメージに適したテンプレートを選びます。

他にも、Instagram の投稿用にスクエアサイズの画像を作成したい場合は「Instagram投稿」、ストーリー用に縦長の画像を作成したい場合は「Instagramストーリー」など、掲載媒体に適したサイズのテンプレートが選択できます。
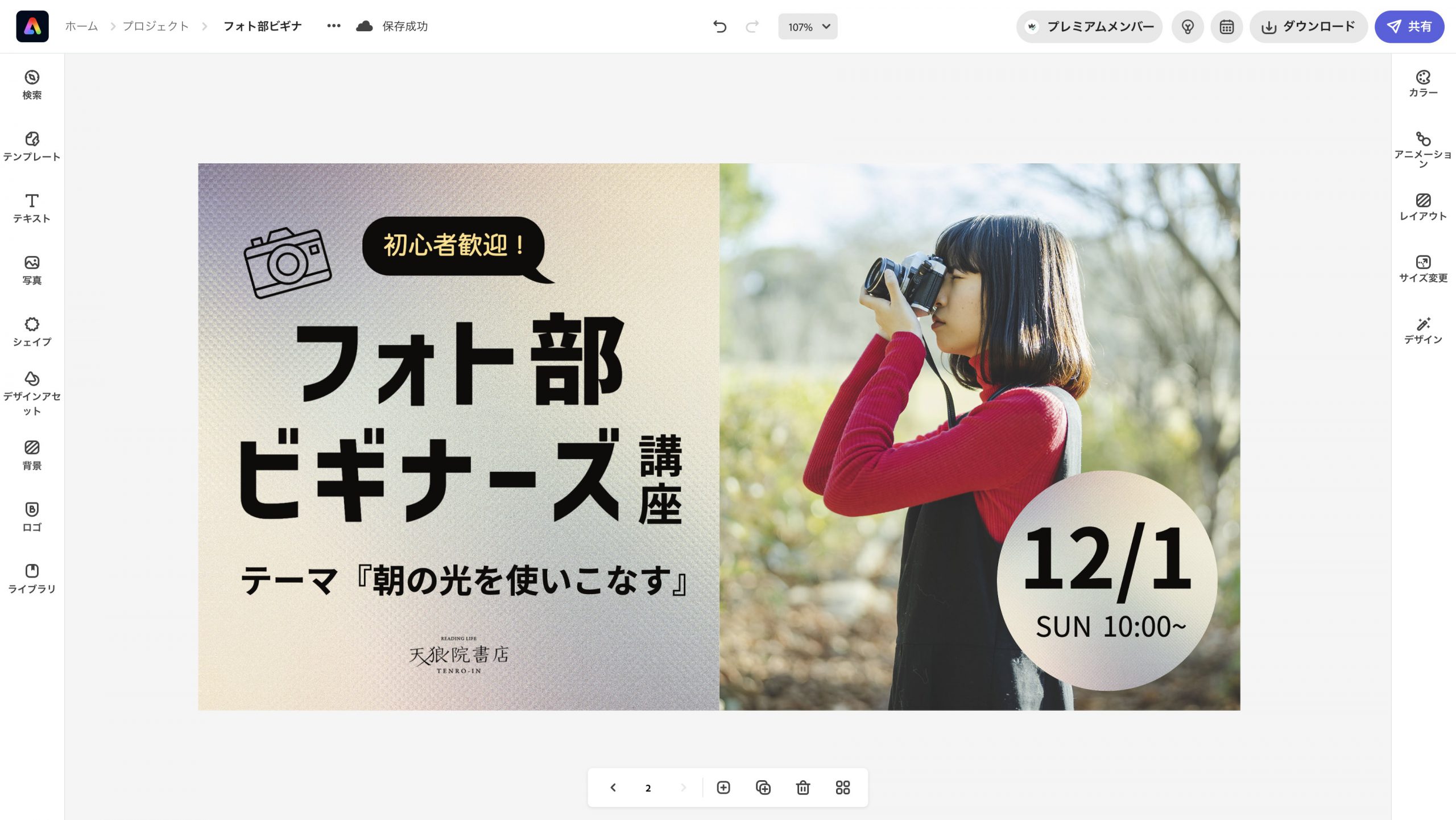
今回は、こちらのテンプレートを使用していきます。

テキストを入力する
メインタイトルを追加する
まず、バナーに入れたい要素の中で一番目立たせたい「タイトル」から編集していきます。
最大のテキストボックスを選択すると、右側に、編集タブが出現します。
「テキストを編集」の部分に入力されているテキストを書き換えます。


インパクトを持たせるために、さらに太いフォントに変更しました。
フォントは、右側タブ上「おすすめのフォント」に表示されているフォントから選択しました。
さらに、「フォト部ビギナーズ」のテキストボックスの四隅にある丸をドラッグ&ドロップで操作し、フォントサイズを少し大きく変更しました。

デザインや画像を追加する
画像を追加する
「天狼院書店」のロゴ画像を、アクセントとして入れていきます。
左側タブ「写真」を選択→「写真をアップロード」を選択すると、パソコン内のファイルが選べるウィンドウが出てきます。
(他にも、「Adobe Express」上の画像素材も入れることができます。)

今回入れ込みたい「天狼院書店」のロゴ画像を選択し、画像を呼び出しました。
配置場所は、最後に全体を見て調整するので、一旦仮置きしておきます。

サブタイトルを追加する
次に、メインタイトルを補足する情報として、イベントのテーマを追加します。
テンプレートの文字を変更し、テーマ『朝の光を使いこなす』を追加しました。

文字情報が多く、ごちゃごちゃしているので、残ったテンプレートの文字は削除します。

ロゴを一旦下に持ってきてみました。

デザインを追加する
少し寂しい印象なので、ターゲットとなる対象が分かりやすくなるよう、情報を追加します。
「初心者大歓迎!」という情報を、ポイントとして入れていきます。
左端タブ「シェイプ」を選択。
「吹き出し」の飾りをポイントとして使っていきますので、タブ上部の検索窓で「吹き出し」と入力し、検索します。
良さそうな吹き出しを選択して、呼び出します。

デフォルトだと、色が合いません。
吹き出しシェイプを選択し、右側タブで、画像に合いそうな色に変更します。今回は文字色と統一感を持たせるために、黒を選択しました。

テキストを追加する
左端タブ「テキスト」を選択。上部にある「テキストを追加」を選択すると、テキストボックスが出現します。

右側タブの編集画面で、テキストや文字色、サイズ、行間を変更します。

吹き出しの上に持ってきて、バランスを確認します。

テキストが横長なのに対し、吹き出しが楕円形でサイズ感が異なっているので、吹き出しのデザインを変更してみることにしました。
再度、左端タブ「シェイプ」を選択し、「吹き出し」で検索。
より横長の形状のデザインを選択します。


吹き出しシェイプの四隅をドラッグ&ドロップし、サイズを調整します。

文字色が赤だと見にくいため、右側タブでテキストの文字色を変更します。

テキストやロゴを中央揃えにしているので、吹き出しも中央揃えで統一します。

日付を追加する
右下の◯枠を使用して、日付を入れていきます。

日付を入力し、文字サイズを変更します。
強調するため、日付の文字サイズは大きく設定します。

補足情報として、開始時間や、曜日もテキストで追加します。

全体のバランスを見ます。

デザインアクセントを追加する
もう少しアクセントを加えるため、ビジュアル的に、カメラに関する内容ということが分かりやすくなるよう、カメラのアイコンを追加することにします。
左側タブ「シェイプ」を選択。検索窓で「カメラ」と検索すると、関連する素材が出てくるので、任意のものを選択します。

今回は、メインの文字情報を邪魔しないように、塗りつぶしされていない、軽いデザインのものを選びます。
デフォルトの設定で、馴染まない色になっている場合、右側タブで、シェイプの色を変更します。

メインタイトルの左上に持ってきて、デザインのアクセントになるようにしました。

最後に、
・掲載情報に誤字がないか?
・一目で情報が伝わるか?
・全体のバランスは良いか?
を、全体を見て確認します。
ここで、曜日と時間の誤りを変更しました。
さらに、一目で見た際に、イベントということが若干分かりづらい可能性があったため、「フォト部ビギナーズ」のメインタイトルの後に「講座」という文字を追加しました。

改めて、デザイン全体を確認します。
保存してダウンロード
画面右上の「ダウンロード」を選択。
ファイルタイプ「PNG」もしくは「JPG」を選択します。
・「PNG」…透過ができる。ファイルサイズが重くなりやすい。
・「JPG」…色数の多いデータでも軽いサイズで保存できる。保存する度に画質が劣化するので元データを別に保存しておくのが良い。

選択したファイルタイプで、パソコン上に画像がダウンロードされます。

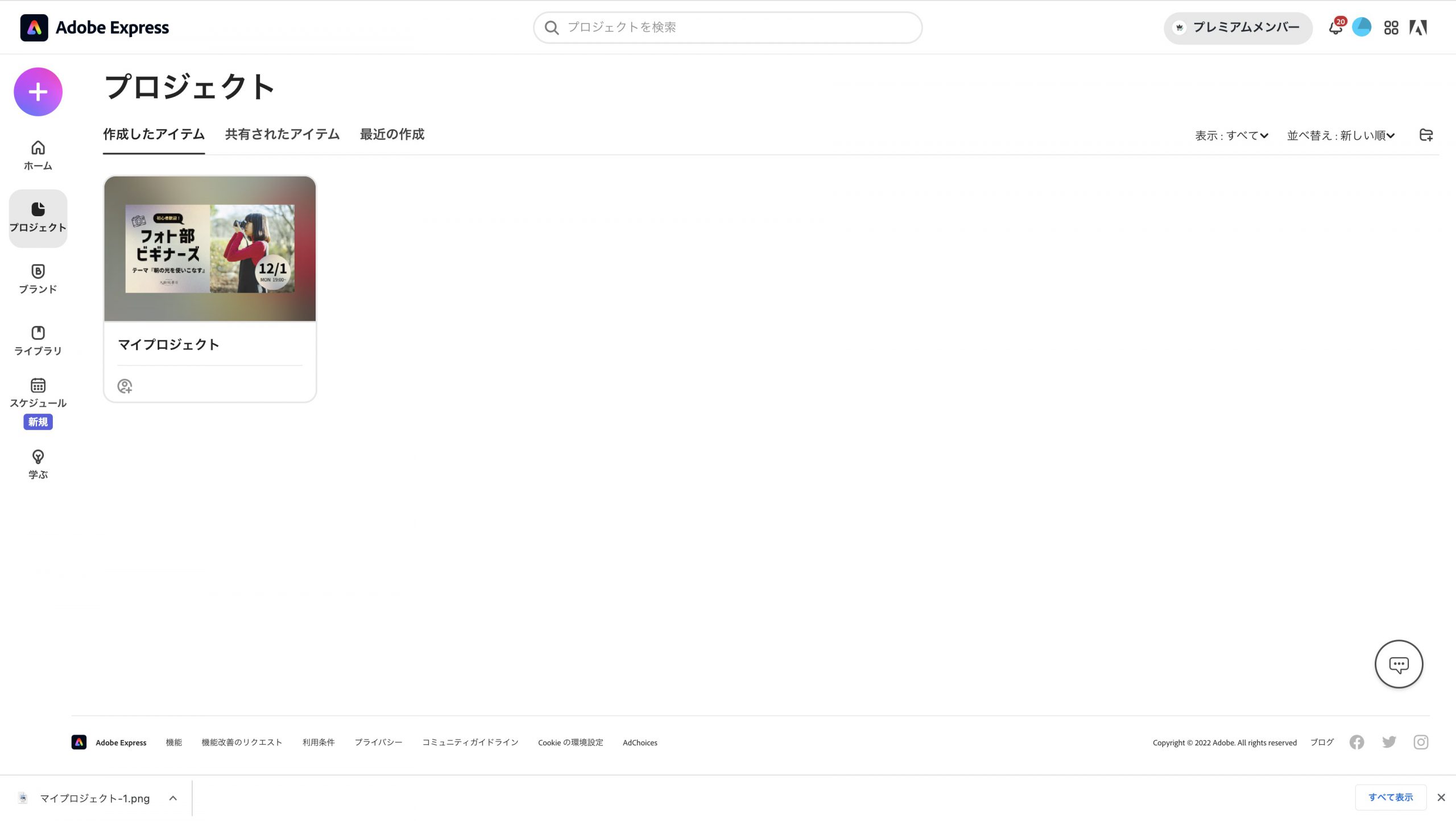
「プロジェクト」ページにて、作成したプロジェクトが一覧で表示されます。

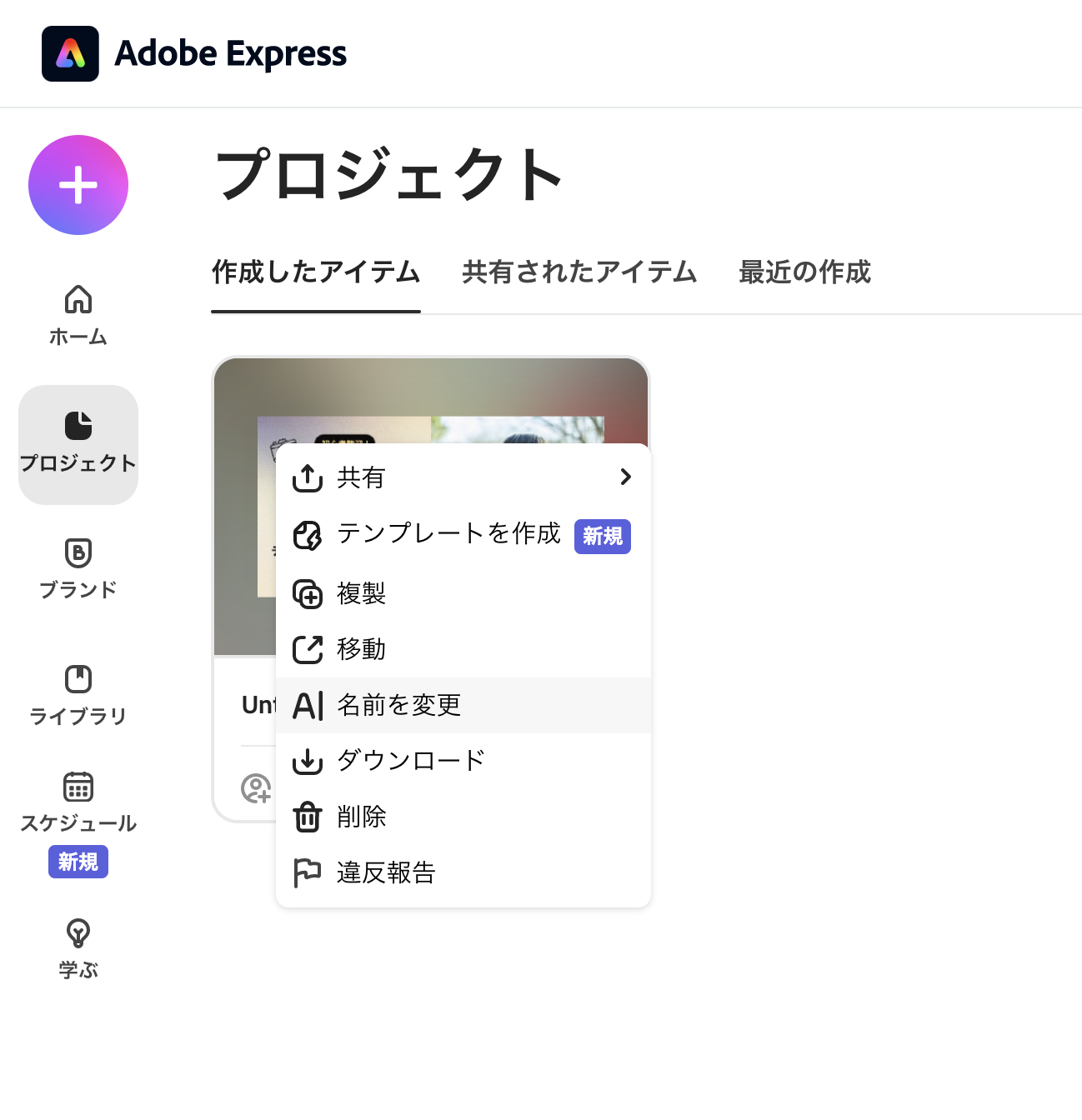
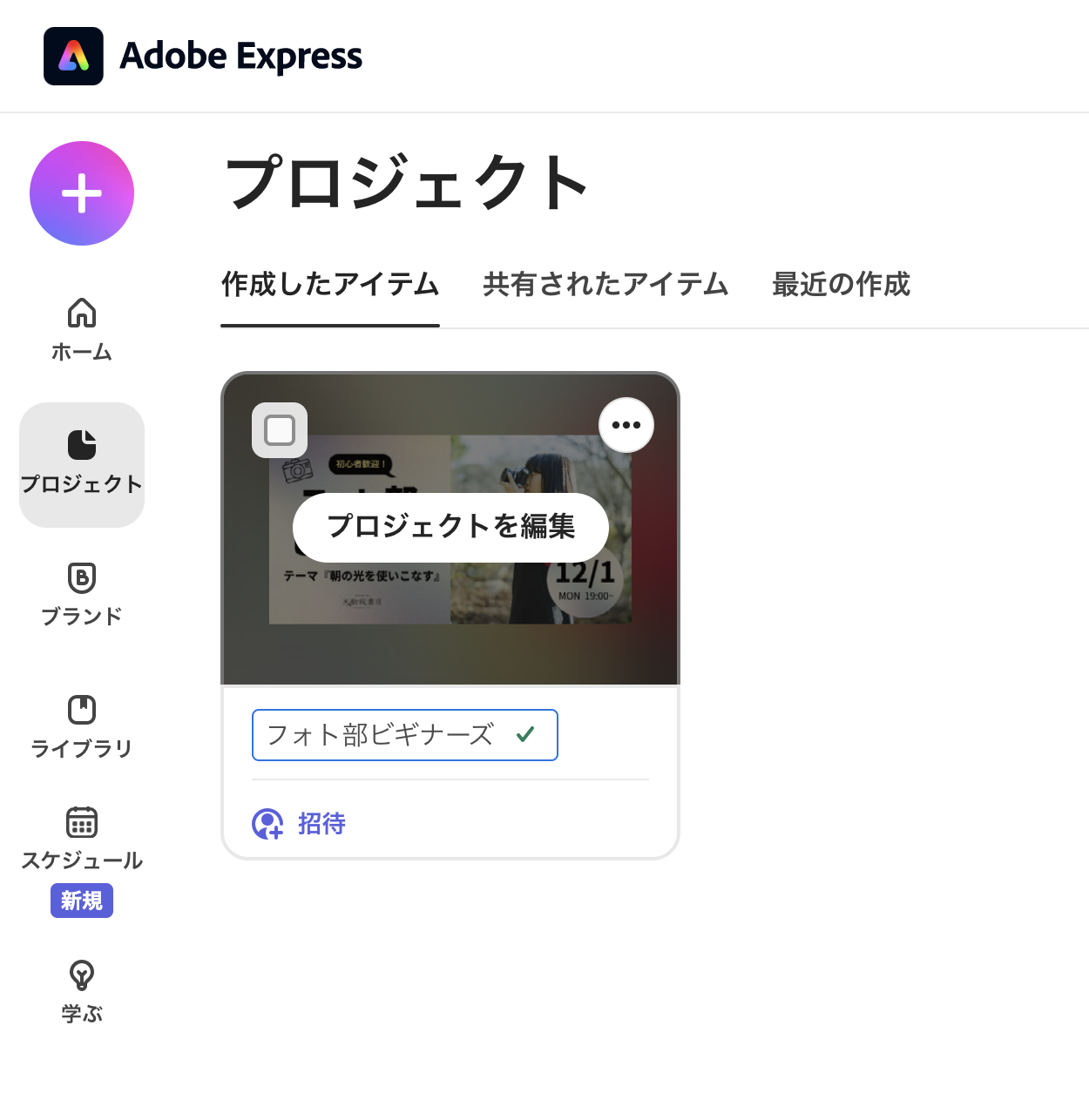
プロジェクトごとに名前を変更できるので、分かりやすいように、任意の名前に変更しておくと、データを整理することができます。


バナーのコンバージョン率を高める方法
バナーが一度完成してしまえば終わり、ではありません。バナーはあくまでも、手段。その先の目的を達成させることが必要不可欠です。
バナーのコンバージョン率を高めるには、
・ページ先リンクをアナリティクス解析し、コンバージョン率を分析する
・バージョンA・バージョンBを作成し、どちらの方がコンバージョン率が良いか比較する
・バージョンAとバージョンBの変数を元に、反応の良かった変数を取捨選択する
・他に改善点があれば、再度バージョンA・バージョンBでコンバージョン率を比較し、PCDAを回す
といったプロセスを繰り返しながら検証し、最適解を見つけていくことが大切です。
天狼院書店では、Google Analytics を使用し、PV数・ページ訪問者数を計測し、よりページにアクセスしてもらいやすいバナーを取捨選択するようにしています。
まとめ
デザインソフトを使用するにはハードルが高い! と感じている方も、「Adobe Express」を使用すれば、直感的に操作ができます。テンプレートを使用することで、ゼロからすべて作成せずとも、質の高いデザインを自分だけで作れるようになります。
「Adobe Express」を使用することで、自分だけで気軽にバナーデザインができるようになり、ぜひ、ビジネスやサービスに役立てていきましょう。
天狼院書店では、無料で利用できるデザインソフト「Adobe Express」を使った講座や、さまざまなデザインの講座をまとめて受けられるコースも開催しています。
イベント告知・SNS発信・広告バナー・チラシ制作など、さまざまな目的で使用できる「Adobe Express」を、実際に「Adobe Express」のテンプレート作成もしているデザイナーの講師から、学ぶことができます。